看起來是我們要的要求沒錯
真是太謝謝你了 能把vi檔截圖借我們看一下嗎
676167660.176018.rar (1.2 MB)
IMG_5438.rar (235.7 KB)
我們是做出這兩個 但不知道要怎麼結合
因為要求是你影片中的那樣
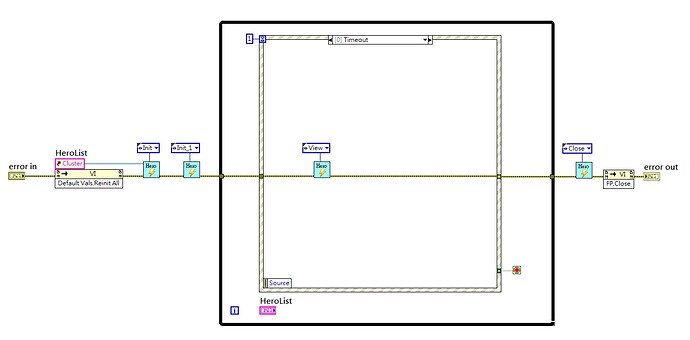
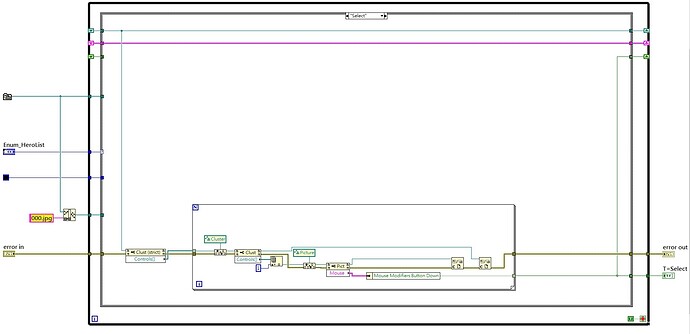
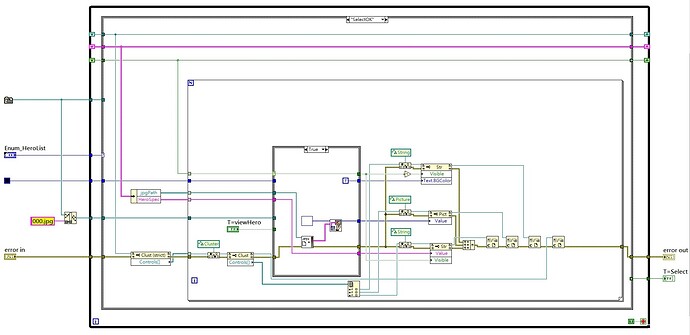
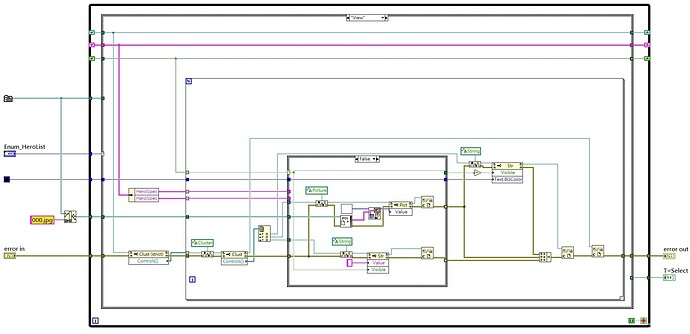
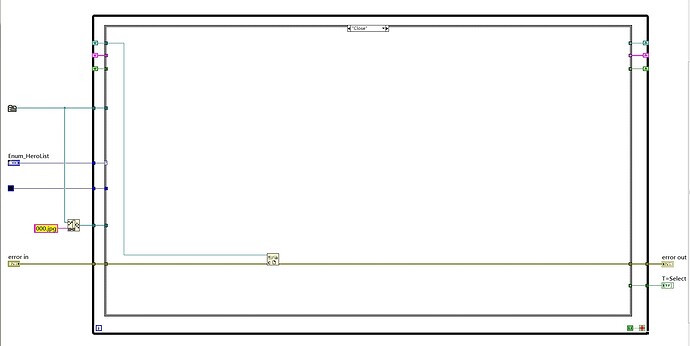
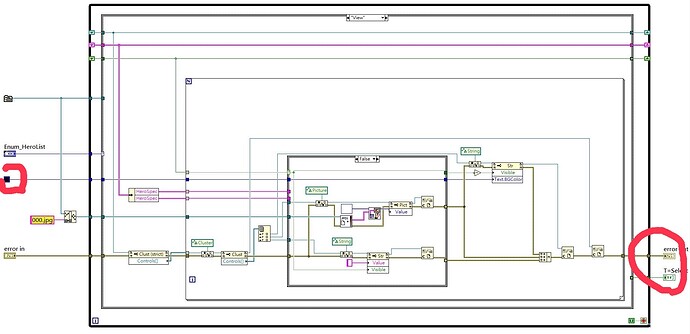
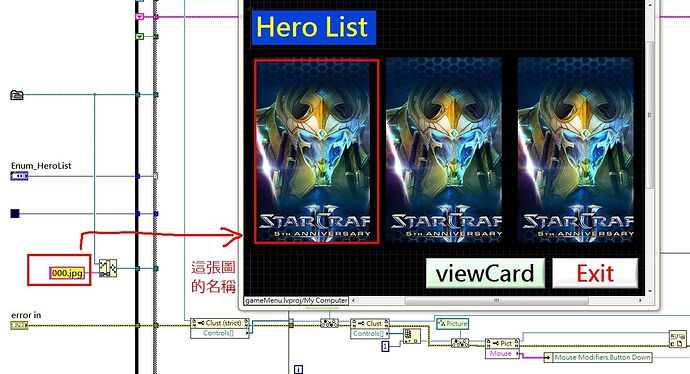
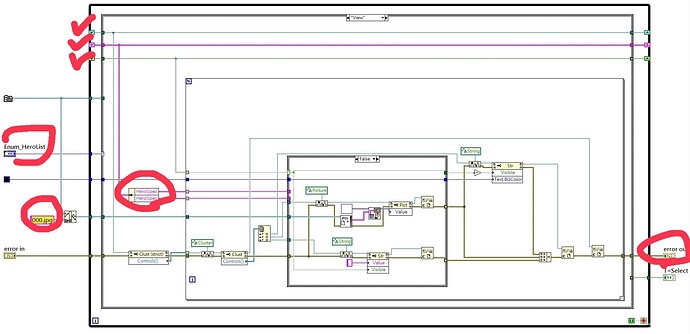
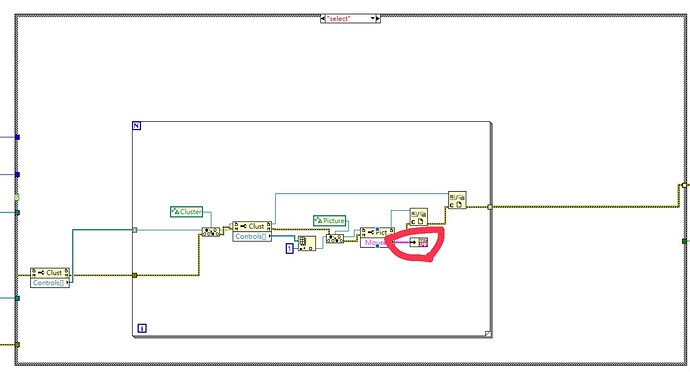
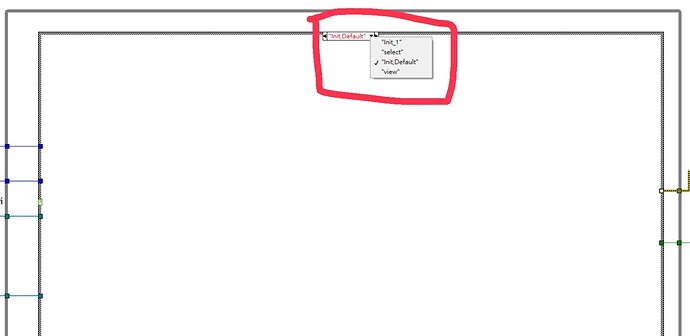
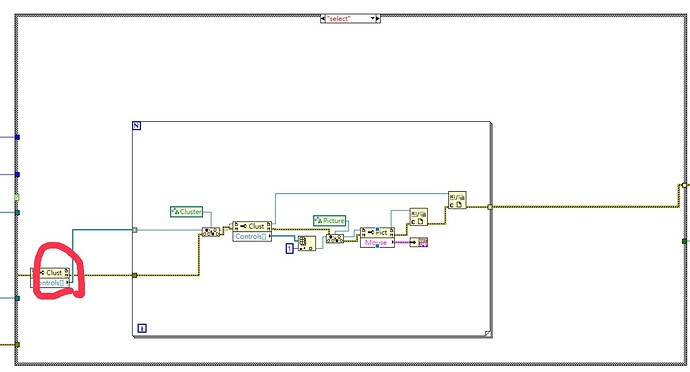
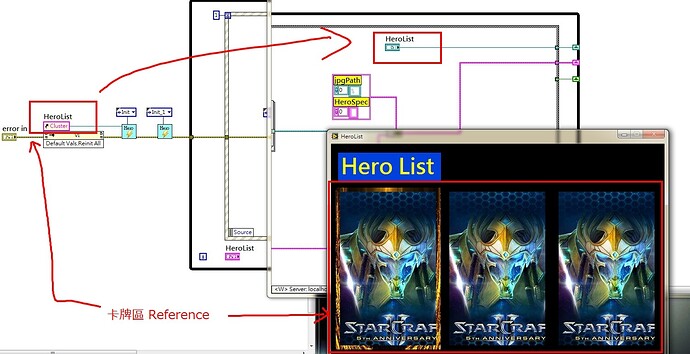
1、HeroList.vi截圖分享給您,沒給 vi檔主要還是希望同學自行拉線一次,這樣學習效果會更好,我寫的 Coding 是利用工作之餘寫的,若有不完善的地方再麻煩指導
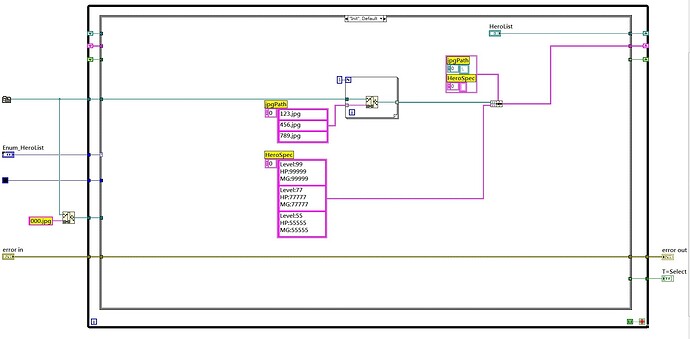
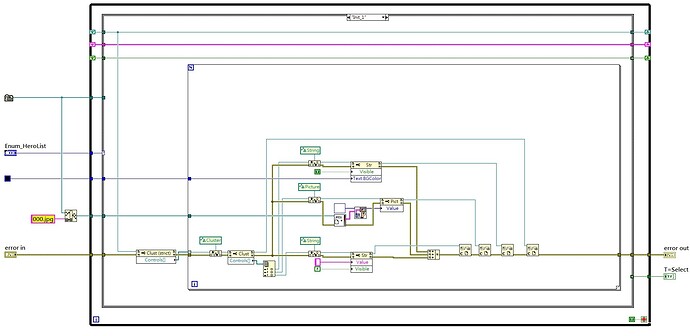
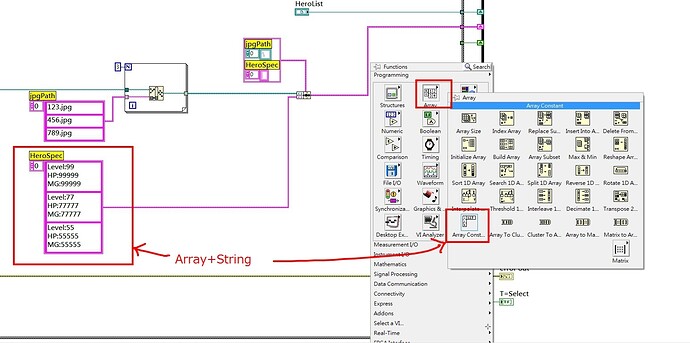
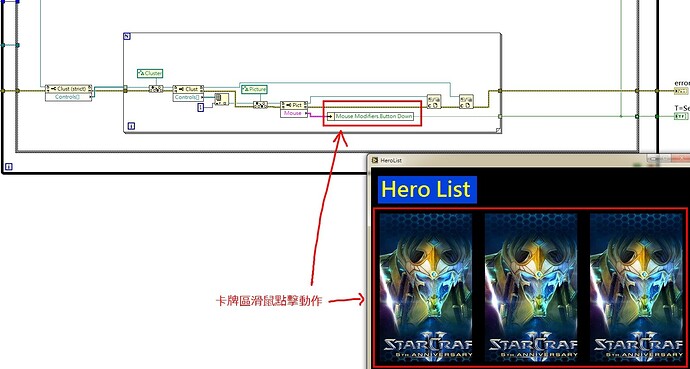
2、HeroList.vi 主要組成為:Cluster、 FGV、Property、Picture Function、Graphics Formats、Gif
3、學習過程中若有任何問題也歡迎將您的 vi分享給我看看
好的好的謝謝你 可能要再麻煩你一陣子了![]()
因為我們通常都只做出來一小部分
就是我傳給你看的影片那樣 都不太知道該怎麼結合 我們到時候有問題再麻煩了![]()
![]()
真的很抱歉我們問題那麼多 但我們真的盡力找了![]()
![]()
![]() 還是找不到在哪
還是找不到在哪
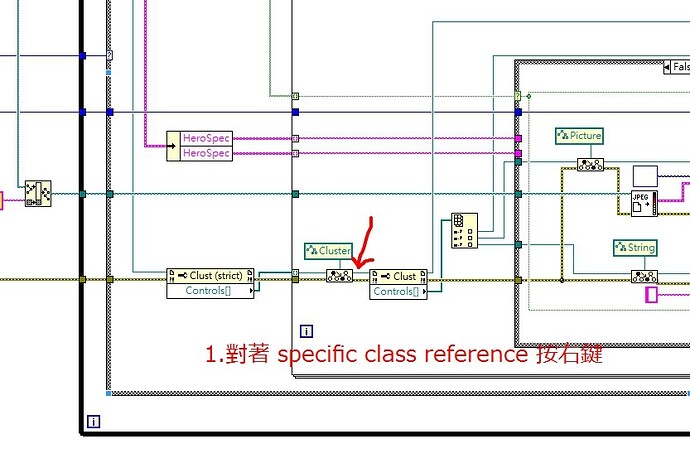
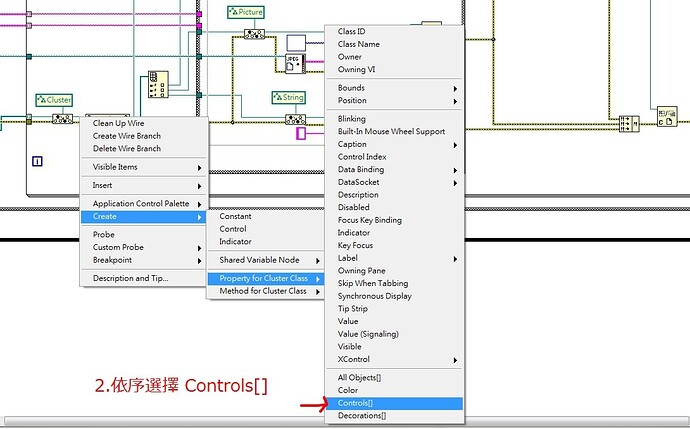
HeroList.vi 中使用到 FGV、SR 、CR 功能,您需要研讀一下,如下:
FGV ( Functional Global Variable) ↓
https://www.ni.com/getting-started/labview-basics/zht/shift-registers
https://learn-cf.ni.com/teach/riodevguide/code/rt_functional-global-variable.html
SR (Shift Register)↓
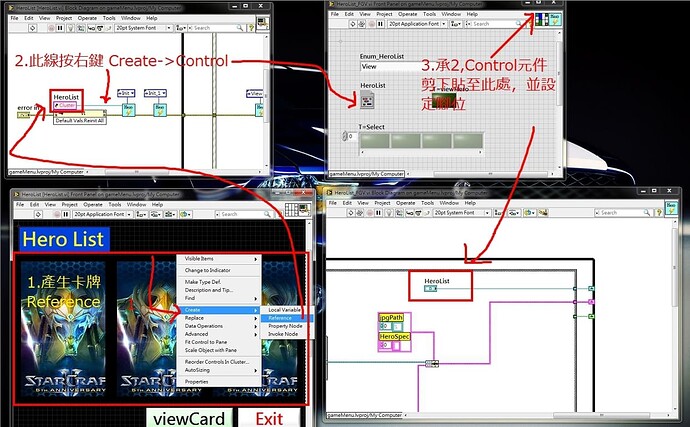
CR (Control References)↓
https://labviewwiki.org/wiki/Control_References
好的好的我們努力
因為你說的這些我們課本都沒教
也沒用到過![]()
![]()
![]()
課本教得太基礎了
真的大感謝![]()
![]()
![]()
你找起來也太輕鬆
我們找超級久![]()
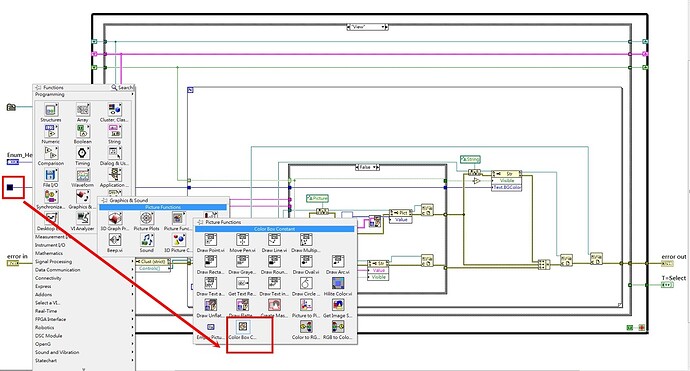
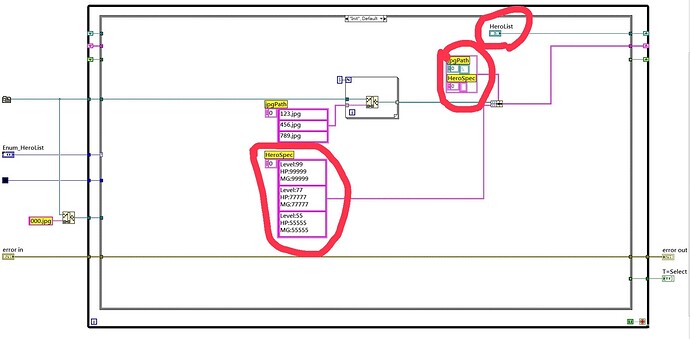
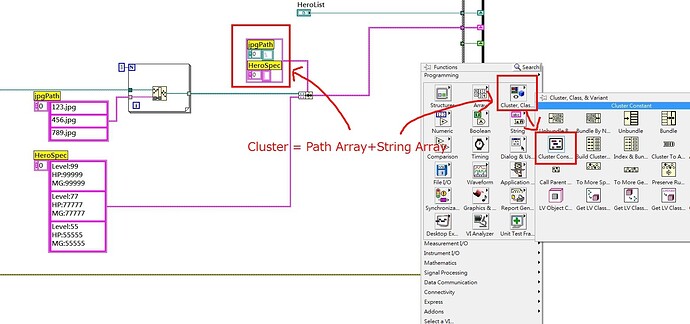
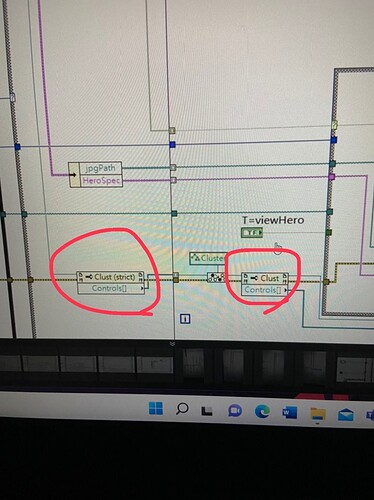
不太懂第一張圖的部分 能解釋一下怎麼做的嗎
可以順便問一下您做了那幾張圖片嗎![]()
![]()
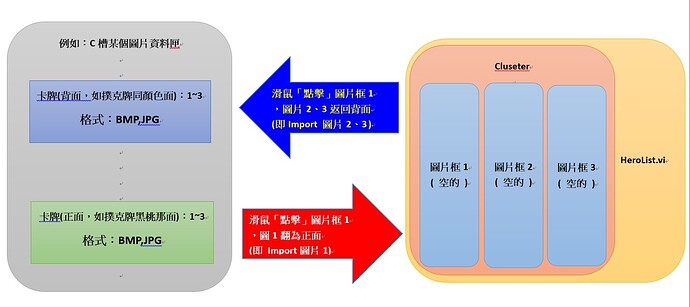
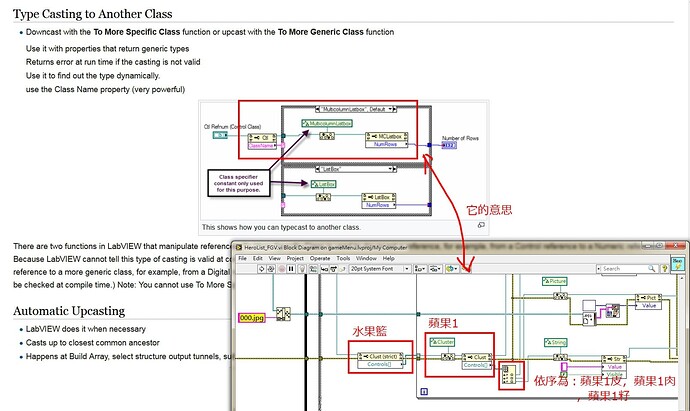
所以我們如果有15張卡牌要做15個框嗎
所以要把卡牌正反兩面放在一起嗎
有點不明白什麼意思![]()
![]()
![]()
下面解釋我試試看!謝謝你拯救了我們![]()
可以問一下第一張哪裡要把圖片放在labview 的什麼元件上嗎
好的 我們會再試試看的 謝謝你
可能還要再煩你一下子