準備Flask的開發工具
Python環境
可以安裝原生的Python,或是安裝Anaconda,這裡先示範安裝原生的Python
- 連線到Python的官方網站:https://www.python.org/
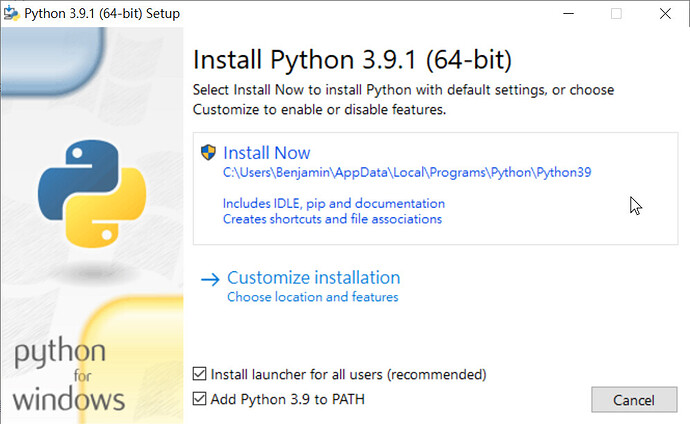
- 下載 Python 3.9.1 (64bit):https://www.python.org/ftp/python/3.9.1/python-3.9.1-amd64.exe ,並執行安裝
- 安裝完畢後,可以在命令提示字元,輸入
python --version,一方面檢查能否順利執行Python,另一方面檢查是否正確為我們所安裝的Python版本

Visual Studio Code
請到VS Code官網下載並安裝VS Code:https://code.visualstudio.com/
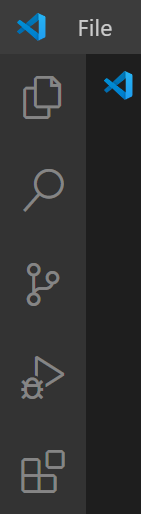
安裝完畢後,執行Visual Studio Code,在VS Code的程式畫面左側,有一些功能可以選擇,像是專案資料夾、搜尋、執行專案、外掛等
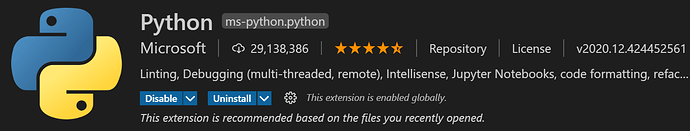
最下面是外掛plug-in的功能,點擊進去後,可以安裝外掛程式。若我們要使用VS Code開發Python,請至少安裝以下的Plug-in:
準備好了
安裝好Python與VS Code後,我們的開發環境算是準備好了,接下來我們要繼續安裝Flask框架。
安裝Flask
Flask是一個基於Python的輕量化網頁框架,可以使用Flask來建立結構簡單的網站,他非常方便使用,所以若你只是想用Python做一個單純的API,可以使用Flask來實作。
Flask的官網為:https://flask.palletsprojects.com/
請使用以下指令安裝Flask框架:
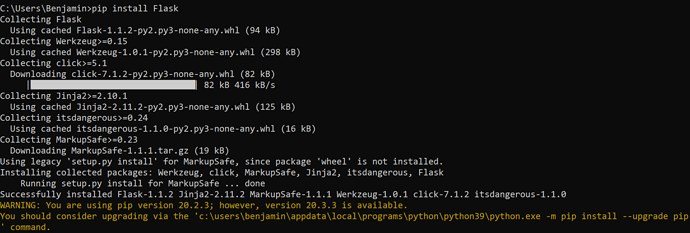
pip install Flask
安裝的過程下,請確認Flask框架正確安裝,基本上不會有太大的問題。
實作一個最簡單的Flask網站
可以參考Flask官網的範例:
from flask import Flask, escape, request
app = Flask(__name__)
@app.route('/')
def hello():
name = request.args.get("name", "World")
return f'Hello, {escape(name)}!'
將以上檔案儲存成 flask_simple_site.py
再命令列中輸入 python -m flask run ,就可以執行這個微型網站。預設的IP是127.0.0.1,預設的通訊埠是5000,在瀏覽器的網址令輸入 http://127.0.0.1:5000,就可以進入這個微型網站。

也可以把 flask_simple_site.py 的程式改為:
from flask import Flask, escape, request
app = Flask(__name__)
@app.route('/')
def hello():
name = request.args.get("name", "World")
return f'Hello, {escape(name)}!'
# run app
if __name__ == "__main__":
app.run(host='127.0.0.1', port=5000)
由於在程式的最後面有加上
if __name__ == "__main__":
app.run(host='127.0.0.1', port=5000)
所以若執行 flask_simple_site.py ,就會直接啟動 app.run,並執行Flask網站。