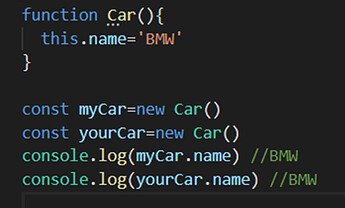
Function
JavaScript的函式就是物件
- 每個function都有prototype屬性。
- 透過new 的關鍵字,就可以生成一個物件。
- 共有方法是透過物件的__proto__屬性指向到函式的方法。
- 可以透過Object.getPrototypeOf( )確認物件的原型為何。
- 建議不要輕易地去改動prototype,可能會影響到所有物件。
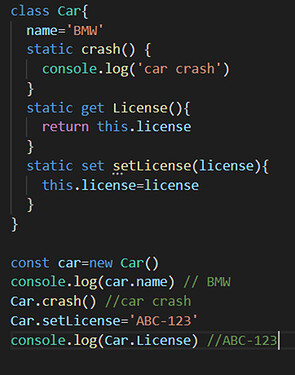
Class
- 透過new關鍵字,可以生成一個物件。
- static 是靜態方法關鍵字,可以不用透過new的動作產生物件。
- getter/setter在物件導向主要是用來提供介面讓外界可以修改或讀取class 內部私有變數值。
- getter/setter 在JavaScript尚有一些遺憾之處,因為在ES6還沒有private variable,所以可以直接 this.license =“xxx”給值,在 ES2019 才會有private variable解決這問題。(變數前面加上#)
- 建議直接在get function 利用 return value會更為安全些。
- 透過new關鍵字,可以生成一個物件
- 關鍵字:class、static、get、set、return
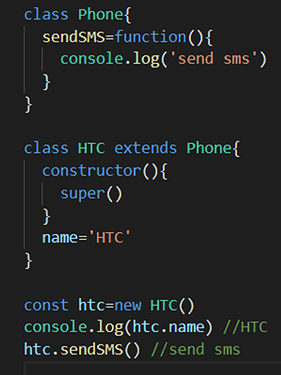
繼承
- ES6的繼承作法都是透過extends 關鍵字,繼承某類別。
- super( )可以訪問父類別的constuctor。
- super( )只能在constructor函式裏頭呼叫。
- 如果類別有繼承別的類別,要透過this宣告類別的屬性,得先在constuctor函式裏頭宣告super( ),並且在this之前宣告。
- constuctor一般稱為建構函式,可以替物件宣告內部變數。
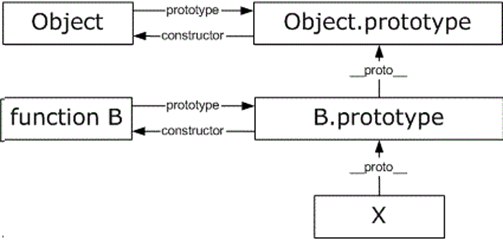
原型鏈

- 子類別的this會指向父類別。
- Object.getPrototypeOf()可以確認兩個類別是否存在繼承關係。
- Object.hasOwnProperty()不會檢查到父類別的屬性。
- 所有class的原型是Object。
- 所有的繼承骨子裡也都還是透過prototype,只是在寫法上ES6提供更好的語法。