<body>
<script>
const ar1 = [1, 2, 3, [4, 5, 6], 7, 8];
const ar2 = [...ar1]; // 淺層複製
const ar3 = JSON.parse(JSON.stringify(ar1)); // 深層複製
ar1[1] = 100;
ar1[3][1] = 300;
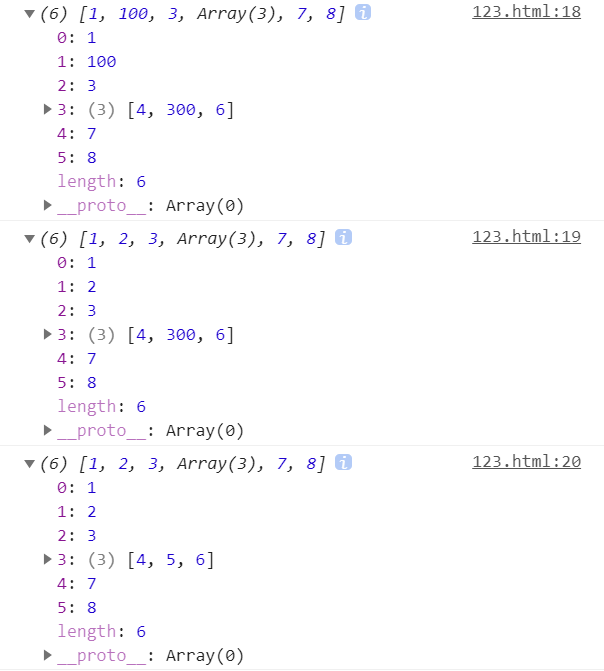
console.log(ar1)
console.log(ar2)
console.log(ar3)
</script>
</body>
備註: ... 是 其餘參數(rest parameter)
如果函式的最後一個命名參數以 ... 開頭,它會被視為一個陣列。該陣列的元素會被置於索引從 0 (含)到的 theArgs.length (不含)位置,並且被視為一個函式的參數。