JavaScript的函數
基本觀念
函數也可稱為函式,function,函數是物件的㇐種,在JavaScript中,除了基本型別以外的都是物件。
函數(也可稱函式;function)宣告
function square(number) {
return number * number;
}
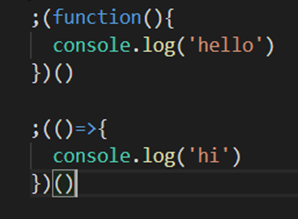
匿名函數
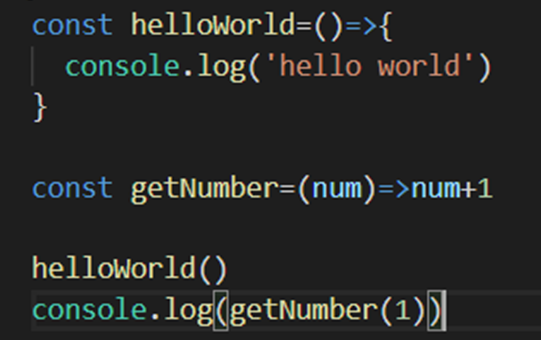
箭頭函式 (arrow function)
現在這個寫法正流行~
- 箭頭函式顧名思義最大特徵就是=>符號。
- 箭頭函式最大功用就是提供一個更簡潔的寫法。
- 所有的箭頭函式都是匿名函式。
- 在沒使用箭頭函式的情況下,this有可能會指向全域物件。
- 箭頭函式沒有prototype也就代表沒有原型。
-
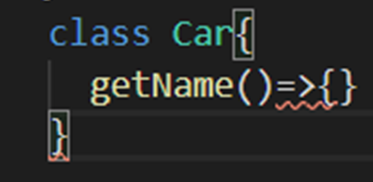
(a)=>a+1,相當於function(a){ return a+1}。 - class 的方法宣告不能使用箭頭函式。
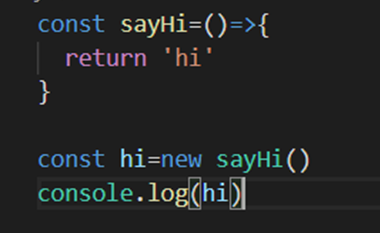
- 無法對一個箭頭函式使用new關鍵字產生物件
- 箭頭函式最大功用就是提供一個更簡潔的寫法。
- 所有的箭頭函式都是匿名函式。
- 立即函式也可以使用箭頭函式。
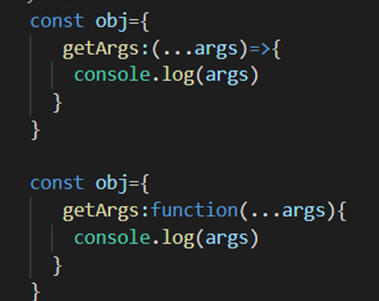
- 物件的屬性方法也可以使用箭頭函式。
- 類別的方法宣告不能使用箭頭函式。



let func = a => a * a; // 單行
let func2 = () => {
let r = 0;
for (let i = 1; i <= 10; i++) {
r += i;
}
return r;
};
console.log(func(5));
console.log(func2());
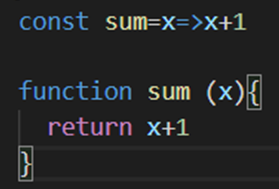
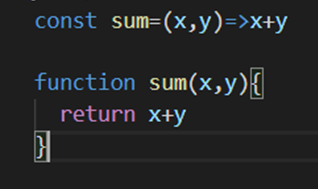
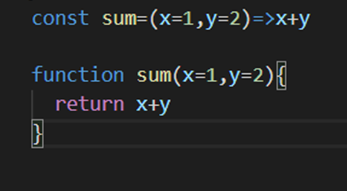
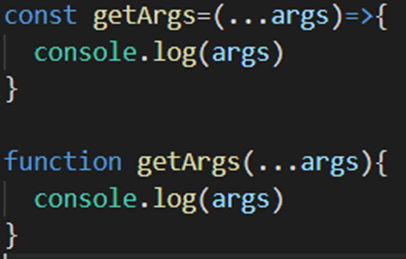
與舊有寫法的對照






arguments
㇐個對應函式參數的類陣列(Array-like)物件
function的隱藏物件
函式中的區域變數
此物件包含傳遞給函數的每個參數
第㇐個參數在索引0的位置
假設今天我們對㇐個函式傳入的三個參數
arguments[0] // 獲得第㇐個傳入的參數值
arguments[1] // 獲得第二個傳入的參數值
arguments[2] // 獲得第三個傳入的參數值