String字串
字串中,第一個element的index為0,第二個element的index為1,其他以此類推
字串可以使用單引號或雙引號
雙引號中不要有雙引號
單引號中不要有單引號
16進位字串
\x之後的數值將被認為是16進位的跳脫字串
範例:
"\x20" // (space)
"\x21" // !
"\x41" // A
"\x5A" // Z
"\x61" // a
"\x7A" // z
"\x30" // 0
"\x39" // 9
萬國碼
\u之後顯示萬國碼,\u之後要給足四個16進位的值
要印出鍵盤打不出的字,可以使用萬國碼
範例:
'\u00A9' // ©
'\u0041' // A
'\u0061' // a
'I \u2661 JavaScript' // I ♡ JavaScript
'\u4f60\u597d' // 你好
跳脫字元
反斜線 \,也可以翻譯成脫離字元,告知程式下㇐個字元為特殊字元
特殊字元
-
\n:換行 -
\t:Tab -
\0:空字元 -
\\:用於表示路徑反斜線,如:c:\test.txt
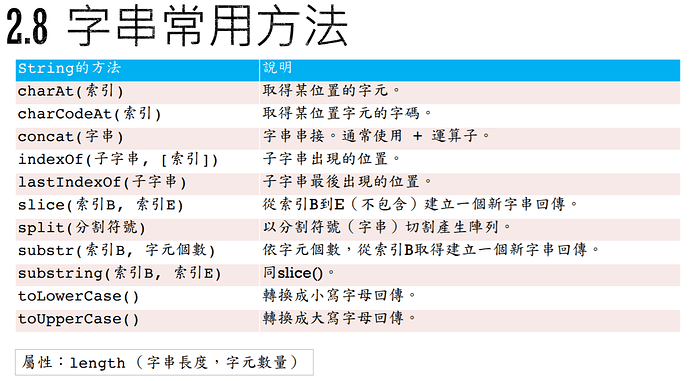
字串的常用方法
取得字串長度
語法:length
範例:
const str = 'Life, the universe and everything. Answer:';
console.log(`${str} ${str.length}`);
// expected output: "Life, the universe and everything. Answer: 42"
取得字串位置
語法:indexOf(searchValue [, fromIndex])
範例:
const beasts = ['ant', 'bison', 'camel', 'duck', 'bison'];
console.log(beasts.indexOf('bison'));
// expected output: 1
// start from index 2
console.log(beasts.indexOf('bison', 2));
// expected output: 4
console.log(beasts.indexOf('giraffe'));
// expected output: -1
回傳在字串中最後找到與searchValue匹配的位置,從尾巴開始找
語法:lastIndexOf(searchValue [, fromIndex])
範例:
var str = "Hello planet earth, you are a great planet.";
var n = str.lastIndexOf("planet");
如果搜尋不到字串,就會回傳 -1
回傳在字串中與searchValue匹配的位置
語法:search(searchValue)
範例:
var str = "Visit W3Schools!";
var n = str.search("W3Schools");
// 回傳6
回傳所擷取的指定位置的字串
語法1:slice(beginIndex[, endIndex])
語法2:substring(索引A, 索引B)
範例:
const str = 'The quick brown fox jumps over the lazy dog.';
console.log(str.slice(31));
// expected output: "the lazy dog."
console.log(str.slice(4, 19));
// expected output: "quick brown fox"
console.log(str.slice(-4));
// expected output: "dog."
console.log(str.slice(-9, -5));
// expected output: "lazy"
回傳所擷取的指定位置的字串
語法:substr(start[, length])
範例:
const str = 'Mozilla';
console.log(str.substr(1, 2));
// expected output: "oz"
console.log(str.substr(2));
// expected output: "zilla"
將字串中的字替換成其他文字
語法:replace(substr, newSubStr)
範例:
var str = "Visit Microsoft!";
var res = str.replace("Microsoft", "W3Schools");
// 回傳Visit W3Schools!
將英文字母轉換成大寫
語法:toUpperCase()
範例:
const sentence = 'The quick brown fox jumps over the lazy dog.';
console.log(sentence.toUpperCase());
// expected output: "THE QUICK BROWN FOX JUMPS OVER THE LAZY DOG."
將英文字母轉換成小寫
語法:toLowerCase()
範例:
const sentence = 'The quick brown fox jumps over the lazy dog.';
console.log(sentence.toLowerCase());
// expected output: "the quick brown fox jumps over the lazy dog."