Chrome開發者工具
Windows:Ctrl + Shift + j 或 F12
Console面板與JavaScript互動
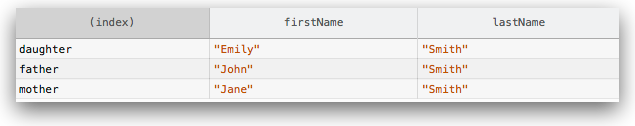
console.log('output'): 輸出訊息console.info('output'): 輸出資訊console.warn('output'): 警示輸出(黃色)console.error('output'): 錯誤輸出(紅色)console.table():以表格輸出組合結構訊息

console.assert( [Condition Expression], 'output'):對狀況進行斷定,若狀況的結果是錯誤,輸出等級為errors的訊息console.clear(): 清空console面板中的指令、訊息
Console面板也提供㇐些特殊函式:
console.count():計算函式的執行次數console.time() & console.timeEnd():計算兩行指令中間的函式的執行時間- 訊息堆疊:同類型重複的訊息會堆疊在㇐起,或者將其顯示在各自的行上
DOM介面
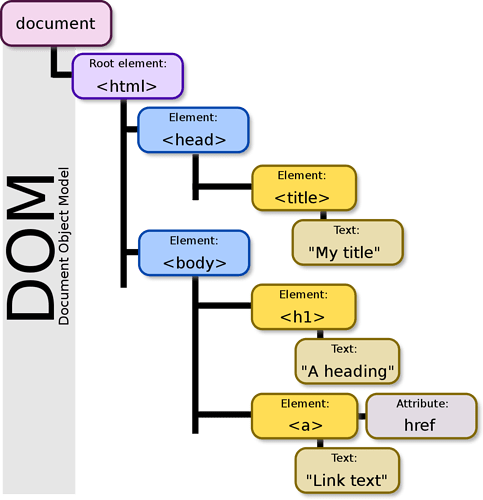
文件物件模型(DOM)
- 文件物件模型(Document Object Model, DOM)是HTML文件的程式介面
- 它提供了一個文件(樹)的結構化表示法,並定義讓程式可以存取並改變文件架構、風格和內容的方法
- 參考 HTML DOM Element Object
文件物件模型(Document Object Model, DOM)是 HTML、XML 和 SVG 文件的程式介面。它提供了一個文件(樹)的結構化表示法,並定義讓程式可以存取並改變文件架構、風格和內容的方法。DOM 提供了文件以擁有屬性與函式的節點與物件組成的結構化表示。節點也可以附加事件處理程序,一旦觸發事件就會執行處理程序。 本質上,它將網頁與腳本或程式語言連結在一起。
雖然常常使用 JavaScript 來存取 DOM,但它本身並不是 JavaScript 語言的一部分,而且它也可以被其他語言存取(雖然不太常見就是了)。
這裡有一篇 DOM 的介紹可供查閱。
瀏覽器把HTML文件轉換成瀏覽器記憶體中的文件物件模型(DOM),然後才呈現到網頁上面。
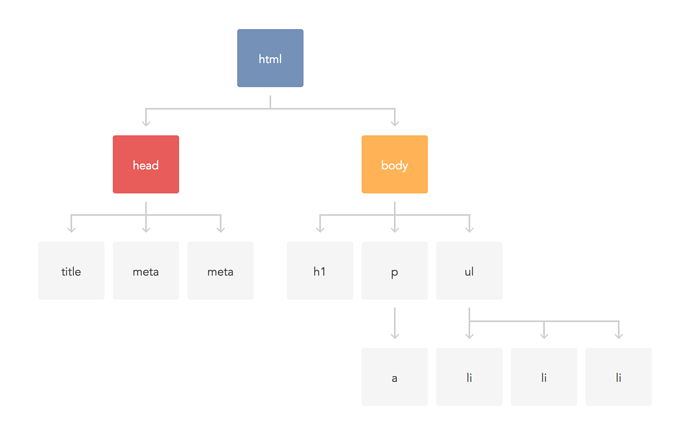
(source: 文档对象模型 - 维基百科,自由的百科全书) (source: React Virtual DOM vs Incremental DOM vs Ember’s Glimmer - DEVLOG of andyyou)
此圖最上面還要有
document物件才正確。
一份簡單的HTML文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
Hello World
</body>
</html>
簡而言之,JavaScript在處理這棵樹(DOM)的內容
我們想要學動態網頁,就是希望透過程式(JavaScript)的方式來動態修改網頁內容。處理這棵樹的API,稱為DOM API。
關於DOM的小整理
- DOM存在於記憶體,DOM可以說是JavaScript與HTML溝通的橋樑。
- DOM 被設計成與特定程式語言相獨立,使文件的結構化描述可以通過單㇐且㇐致的API獲得
- 除了JavaScript外,其他語言只要透過DOM也可對文件進行存取
標籤中的常見屬性
- name:
<button>,<form>,<input>,<select>,<textarea>:元素的名字,例如被伺服器所使用時,來識別格式提交的現場 - value:
<button>,<option>,<input>,<li>,定義將顯示在加載網頁上元素的預設值 - action, method:為
<form>專用,定義當呈交該格式時,哪個 HTTP 方法要被使用,可以用GET或是POST。
使用JavaScript新增標籤
document.createElement(tagName):創建㇐個標籤var h1 = document.createElement("H1"):創建㇐個<h1>標籤document.createTextNode(Text):創建㇐個文字var text = document.createTextNode("Hello World"):創建㇐個文字並叫Hello Worldelement.setAttribute(name, value):name輸入指定的屬性名、value輸入屬性值var h1 = document.createElement("h1"). setAttribute("id", "h1"):創建㇐個<h1>標籤,並增加id屬性,名稱是h1
<h1 id="h1"></h1>
element.hasAttribute(attName):attName輸入屬姓名,返回㇐個布林值var hasid = h1.hasAttribute("id"); //True:h1這個標籤是否有id這個屬性
取得標籤元素的方法
- document.getElementById()方法 (ES3寫法)
- document.getElementsBy相關方法
- getAttribute()方法
document.getElementById()方法
document.getElementById(id):回傳㇐個符合指定ID名稱的元素
<h1 id="test">I am h1.</h1>
var h1 = document.getElementById('test');
console.log(h1);
- id是小大寫敏感的字符串
var h1 = document.getElementById('Test');
var h1 = document.getElementById('TEST');
var h1 = document.getElementById(test); //以上都會造成資料讀取到null值
- 通常id是唯㇐值
• 如果有多個㇐樣id的元素
<h1 id="h1">I am first</h1>
<h1 id="h1">I am second</h1>
<h1 id="h1">I am thirld</h1>
var h1 = document.getElementById('h1');
console.log(h1);
// <h1 id="h1">I am first</h1>
// 只會回傳第㇐個元素
document.getElementsBy相關方法
document.getElementsByClassName(names):回傳多個符合指定class名稱的元素陣列
document.getElementsByClassName('test');
//返回所有 class 名稱為test的元素陣列
document.getElementsByClassName('red test');
//獲取所有 class 名稱包括red**或是**test的元素陣列
document.getElementsByTagName(tagname):回傳多個符合指定標籤名稱的元素陣列,使用Tag名稱來選取document.getElementsByName(name):回傳多個符合指定name名稱的元素陣列,使用name名稱來選取
getAttribute()方法
語法:element.getAttribute(attributename):回傳指定屬性名的屬性值
範例:
<input type="button" class="_class" id="input" value="test" />
var type = document.getElementById("input").getAttribute("type");
console.log(type); //button
Element物件相關方法
var input = document.getElementById("input");
input.className; //回傳class屬性名
input.style; //回傳style屬性名
input.tagName; //回傳標籤名
變數宣告與常數
JavaScript有三種宣告方式,首先來介紹三種宣告的方式:
- var
- let
- const
var宣告
- 使用var宣告變數
1.1var x;使用var語句來宣告記憶體中,變數名為x的變數
1.2var x=2;使用var語句來宣告記憶體中,變數名為x的變數,其值為2 - 在全域中,使用var宣告變數,var宣告的變數將成為全域(global)變數,此全域變數可以在程式檔的任何地方進行取用,如:函式中可直接呼叫全域變數x
- 在函式中,使用var宣告變數,var宣告的變數將只能在函式中使用,在函式外無法呼叫取用該變數
- 不加
var也可以使用,但有差別。 - 可以重複宣告
let宣告
let 與 var 相似,但並不㇐樣
let語句宣告的是「區塊作用域」局部變數,若在區塊中宣告,則該變數只可在區塊使用
- 在全域中,使用let宣告變數,let宣告的變數並不會成為全域變數,但仍可以在檔案中由其他函示所引用
- 在函式中,使用let宣告變數(與var相同),let宣告的變數將只能在函式中使用,在函式外無法呼叫取用該變數
- 不可以重複宣告
範例,如下程式,index是由let所建立的,所以index是區塊變數,只有for loop內才會使用到index變數
<script>
for (let index = 0; index < 5; index++) {
document.write(index);
}
document.write(index);
</script>
會印出01234
<script>
for (var index = 0; index < 5; index++) {
document.write(index);
}
document.write(index);
</script>
會印出012345
const宣告
- 使用const 宣告的是㇐個常數
- 與var、let不同,const宣告的是常數而非變數
- 無法再次使用宣告進行調整,倘若使用const宣告㇐個變數,若再次使用const宣告該變數,會顯示錯誤訊息
- const 必須要有值,不可為null。不同於var和let可以單存宣告變數,如:
var x;,Const要求宣告時㇐定要賦值,如:const x = 1; - const宣告過後的常數,將無法對其重新賦值(修改)
- 使用 const 宣告的物件,其物件屬性依然可以做調整
- 不可以重複宣告
整理
var可以重複宣告,let,const不可以重複宣告var,let可重複賦值,const不可以重複賦值- ES2015引入了兩個重要的新JavaScript關鍵字:let和const。在此之前,JavaScript只擁有兩種作用域:Global Scope以及Function Scope
- Global Scope 全域作用域,在全域作用域宣告的變數可以在程式檔的任何地方做取用
- Function Scope函式作用域,在函式作用域宣告的變數只可以在函數中做取用(var即屬於此類)
- var宣告屬於函式作用域,然而「在if, else, for, while等語法,仍可在在整個檔案中取用」,於是有了let的出現
var允許提升,let不允許提升
console.log(a); //undefined
a = 'abc';
console.log(a);
//ReferenceError: Cannot access 'a' before initialization
let a = 'abc';
識別字
- JavaScript識別字命名可以由字母、數字、美元符號和下劃線組成,可以是字母(A-Z,a-z)、數字(0-9)、美元符號($)和下劃線( _ ),但第㇐個字元不允許是數字
- JavaScript允許識別字中出現Unicode字元全集中的語言,因此也可使用非英語語言來命名識別符號
- 識別字不要跟保留字取同名,保留字包括關鍵字、未來保留字、空字面量和布林值字面量
JavaScript的基本資料型態
- Boolean
var x=true - Null
var x=null - Undefined
var x - Number
var x=3.0 - BigInt
var x=3 - String
var x='3' - Symbol
資料型態轉換
轉換為數值
指令:
parseInt():轉換為整數parseFloat():轉換為浮點數Number():轉換為數值(較少用)
parseInt()
parseInt() 函式能將輸入的字串轉成整數。
parseInt(string, radix);
string
待轉成數字的字串。若 string 參數類型不是字串的話,會先將其轉成字串(相當於先執行 ToString 再執行 parseInt)空白值會被忽略。
radix
從 2 到 36,能代表該進位系統的數字。例如說指定 10 就等於指定十進位。一定要定義這個參數以避免他人的困惑、也好預估函式的行為。如果沒有指定 radix 的話,給出的結果會按照實做不同而異,請注意,通常預設值不是 10 進位。
範例:
parseInt("9"); // 傳回9parseInt("19", 10); // 傳回19parseInt("11", 2); // 傳回3parseInt("17", 8); // 傳回15parseInt("1f", 16); // 傳回31parseInt("abc"); // 傳回NaNparseInt("123abc"); // 傳回 123parseInt("abc123"); // 傳回 NaNparseInt(" 123abc"); // 傳回 123
parseFloat()
The parseFloat() function parses an argument (converting it to a string first if needed) and returns a floating point number.
parseFloat(string)
string
The value to parse. If this argument is not a string, then it is converted to one using the ToString abstract operation. Leading whitespace in this argument is ignored.
範例:
parseFloat("30.00"); //傳回30parseFloat("10.68"); //傳回10.68parseFloat("12 22 32"); //傳回12parseFloat("378abc"); //傳回378parseFloat("abc378"); //傳回NaN- parseFloat(“3.14”); //傳回3.14`
- parseFloat(“314e-2”); //傳回3.14`
- parseFloat(“0.0314E+2”); //傳回3.14`
- parseFloat(“3.14more non-digit characters”); //傳回3.14`
Number()
Number JavaScript 物件是允許你操作數值的包覆物件. Number 物件是以 Number() 建構子來建立的。
new Number(value);
value
用來建立物件的數值。
範例:
Number(true) // 0Number(false) // 1Number(777) // 777Number(777 888) // 777Number("12.3") // 12.3Number("") // 0Number("0x11") // 17Number("100a") // NaNNumber("test") // NaN
轉換為字串String
語法:
toString()String()(較少用)- 字串連接
+
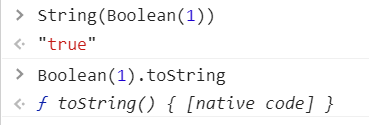
toString()
toString() 方法返回指定对象之數字的字串格式。只針對數字部分,轉換為文字。
語法
str.toString()
返回值
一个表示调用对象的字符串。
描述
String 对象覆盖了Object 对象的 toString 方法;并没有继承 Object.toString()。对于 String 对象,toString 方法返回该对象的字符串形式,和 String.prototype.valueOf() 方法返回值一样。
範例
var num = 15;
var a = num.toString(); – 輸出15
var b = num.toString(2); – 輸出1111
var c = num.toString(8); – 輸出17
var d = num.toString(16); – 輸出f
String()
說明
String() 函數把物件的值轉換為字串。把整個物件都轉換為文字。
範例
String(Boolean(1)) // true
String(Boolean(0)) // false
String(777) // 777
String(12.3) // 12.3
String(010) // 8
String(0x10) // 16
String("0x10") // 0x10
String(50e-5) // 0.0005
String("50e-5") // 50e-5
比較

字串連接 +
使用 + 號做字串連接
var a = 1;
var b = 2;
var c = 'Hello';
var d = 'World';
var Hello1 = c + 1; // Hello1
var World2 = d + b; // World2
var HelloWorld = c + d; // HelloWorld
// 兩方都是Number類型才可以進行數學運算
var three = a + b; // 3
var three = "" + 3; // 3
JavaScript的運算子
運算子列表
- 算術運算子
- 關係運算子
- 邏輯運算子
- 比較運算子
- 關係運算子
- 邏輯運算子
- 位元運算子
算術運算子
語法:+, -,
邏輯運算子
! (not)非,單元運算子,優先權最高。
&&(and)且,快捷運算子,以布林值概念判斷,結果不一定為布林值。
||(or)或,快捷運算子,以布林值概念判斷,結果不一定為布林值。
範例
console.log( !! -1 );
console.log( true || false );
console.log( 3 || 6 );
console.log( 7 && 8 );
console.log( 0 && 2 );
比較運算子
結果為布林值(true 或 false),和數學上的概念不同。
語法:<, <=, >, >=, ==, !=, ===, !==
比較運算子會比較運算式必基於結果回傳boolean值
==,2=='2' //true!=,2=='2' //false>,2>2 //false<,2<2 //false>=,3>=2 //true<=,3<=2 //false===,2===2 //true,2==='2' //false!==,2!==2 //false,2!=='2' //true
說明:
===:嚴格相等比較
關係運算子
in:物件性質 in 物件名稱
範例
k={'a':1,'b':2}
'a' in k //true,只能對物件作用
k=['a','b']
'a' in k //false,不能對array作用
instanceof:物件 instanceof 物件類型:當物件屬於該類型時,返回true
範例
var Day = new Date(1995, 12, 17);
Day instanceof Date; //回傳true
邏輯運算子
語法:&&, ||, !
適用短路評估,即以最少步驟判斷邏輯結果。
&&
作用:and
||
作用:or
!
作用:not
位元運算子
針對二進制資料進行處理
語法:~, &, |, ^
~
作用:反轉位元,1轉0;0轉1
&
作用:若二進制同為1,則返回1
|
作用:若二進制有任一個為1,則返回1
^
作用:若兩個位元僅一個為1,則返回1
三元運算子
語法:(判斷式)?(真時回傳值):(假時回傳值)
範例:console.log( 5 > 8 ? 'a' : 'b' );
字串的標示方式
傳統方式使用單引號或雙引號標示。
ES6 可以使用反引號標示,而且可以在中間換行。
<div id="info"></div>
<script>
const info = document.querySelector('#info');
let name = 'Enes Kanter';
const str = `土耳其裔中鋒坎特(${name})<br>
本季在紐約尼克陣中逐漸被冷落`;
info.innerHTML = str;
</script>
字串的跳脫表示法
console.log("You say \"Yes\", I say \"No\".");
// You say "Yes", I say "No".
console.log('You say "Yes", I say "No".');
// You say "Yes", I say "No".
console.log('You say \\Yes\\,\n I say \\No\\.');
// You say \Yes\,
// I say \No\.
字串常用方法
charAt(索引):取得某位置的字元。charCodeAt(索引):取得某位置字元的字碼。concat(字串):字串串接。通常使用 + 運算子。indexOf(子字串, [索引]):子字串出現的位置。lastIndexOf(子字串):子字串最後出現的位置。slice(索引B, 索引E):從索引B到E(不包含)建立一個新字串回傳。split(分割符號):以分割符號(字串)切割產生陣列。substr(索引B, 字元個數):依字元個數,從索引B取得建立一個新字串回傳。substring(索引B, 索引E):同slice()。toLowerCase():轉換成小寫字母回傳。toUpperCase():轉換成大寫字母回傳。
屬性:length(字串長度,字元數量)
QuerySelector() 與 QuerySelector()
參考資料:document.querySelector - Web APIs | MDN
範例
var el = document.querySelector(".myclass");
document.querySelector('#my_id');
document.querySelectorAll('.my_class');
<table>
<tr>
<td>1</td>
<td class="myclass">2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td class="myclass">5</td>
<td>6</td>
</tr>
</table>
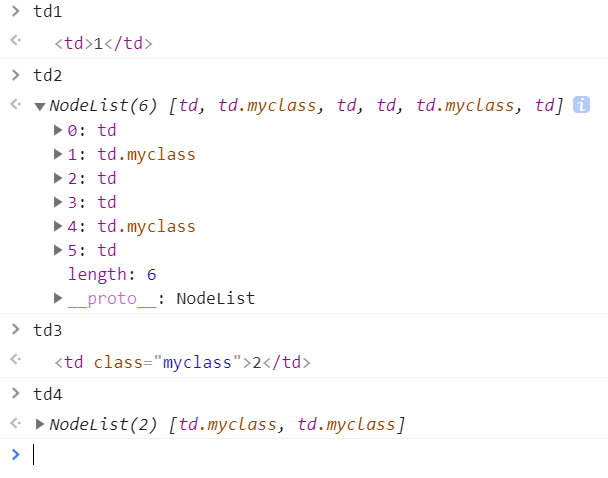
<script>
var td1 = document.querySelector('td');
var td2 = document.querySelectorAll('td');
var td3 = document.querySelector('.myclass');
var td4 = document.querySelectorAll('.myclass');
</script>

注意事項
<div id="foo\bar"></div>
<div id="foo:bar"></div>
<script>
document.querySelector('#foo\bar') // 甚麼都沒選到
document.querySelector('#foo\\\\bar') // 選到第一個 div
document.querySelector('#foo:bar') // 甚麼都沒選到
document.querySelector('#foo\\:bar') // 選到第二個 div
</script>