
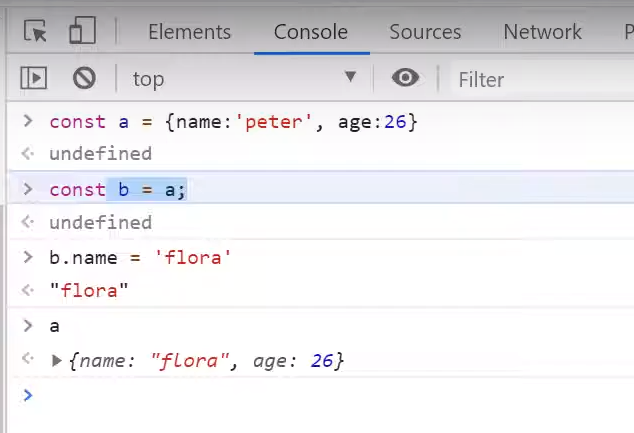
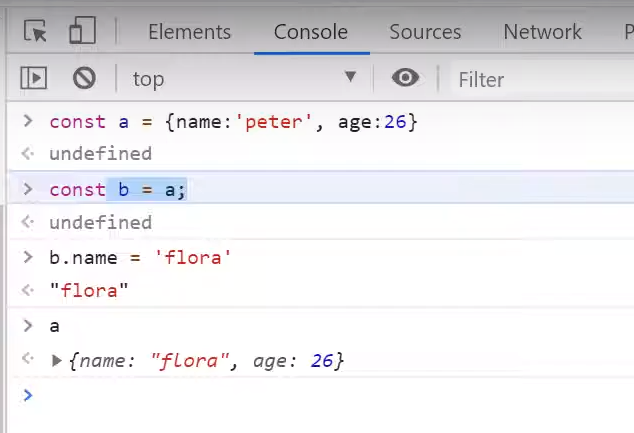
- 物件的實體
{name:'peter', age:26}
-
物件的參照設定給變數
a -
變數
a設定給變數b - 透過變數
b,修改物件內某一屬性的內容,此時物件內某一屬性的內容已經改變了 - 透過變數
a,查詢變數的內容
在這裡,物件裡面的name與age稱為屬性。

{name:'peter', age:26}
a
a設定給變數b
b,修改物件內某一屬性的內容,此時物件內某一屬性的內容已經改變了a,查詢變數的內容在這裡,物件裡面的name與age稱為屬性。
若是在LabVIEW裡面,則 b 為 a 的local variable,指定到同一個記憶體位置實體。
實體是實際在記憶體中的資料。
參照是實體的reference。
我是賣房子的仲介,我要賣房子。
但我不可能把房子扛到客戶面前給客戶看。
所以我要把房子的地址抄下來,把地址拿給客戶看,讓客戶自己根據地址去找到房子的實體。
客戶A來看房子,我把地址超在紙條a上,給客戶看。
客戶B來看房子,我把同樣的地址抄在紙條b上面,給客戶看。紙條a與紙條b都是記載相同的房子地址。也就是說,指到的物件是同一個。
function也是一種物件,在javascript,function是一種特殊的物件。
let a=1;
function getA(){
a++;
return a;
}
console.log('Hi, exp01!');
module.exports=getA; //參照;物件的一個記憶體相對位置
當我們使用 module.exports 時,我們是把getA這個function的參照匯出,並不是在記憶體中重製一個一模一樣的function。